
Создание одностраничного сайта для строителя с нуля
Одностраничные сайты или как их еще называют landing page наиболее популярны в качестве собственного сайта презентации.
Существует несколько способов по их созданию: применение конструкторов онлайн, Тильда и многие другие. Здесь мы будем разбираться о том, как сделать такой сайт на WordPress.
Мы не будет останавливаться на создании и настройке сайта, об этом рассказывалось здесь. И так, на момент дальнейшего создания у Вас должны быть уже настроены robots.txt., sitemap, должны быть настроены латинские ссылки при помощи плагина Cyr-to-Lat, установлен Yoast Seo, установлена и настроена тема, прописаны название и описание сайта. И теперь приступаем непосредственно к созданию одностраничного сайта.
Содержание статьи
Установка плагина Elementor
Именно данный плагин позволяет превратить вашу тему в одностраничный сайт и дальнейшее редактирование будет осуществляться именно на этом плагине.
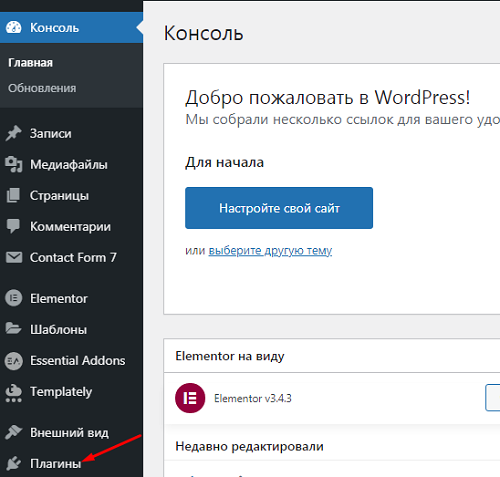
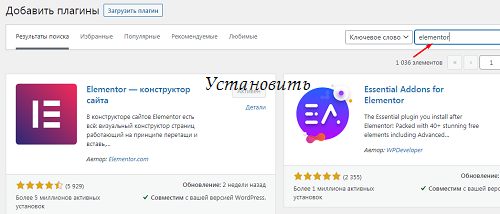
Заходим в Плагины и устанавливаем оба плагина, которые показаны на фото ниже.



Создание основной страницы
Так как это одностраничный сайт, то на сайте должна быть одна главная страница. Что мы делаем:
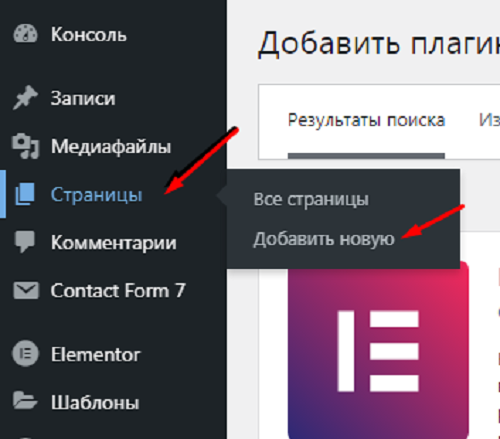
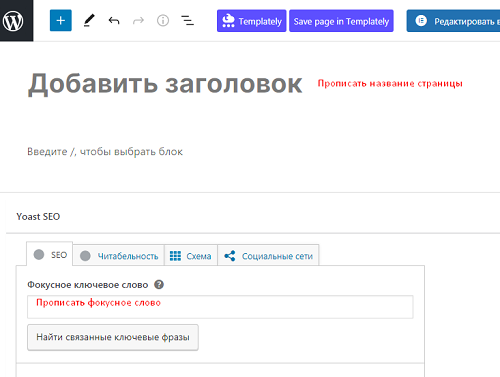
Создаем страницу

И так, как у Вас уже должен быть плагин Yoast Seo, то прорабатываем данную страницу полностью под СЕО.


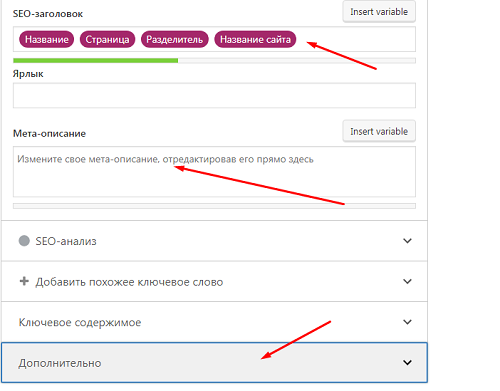
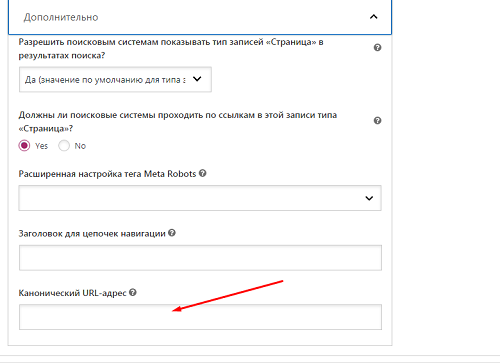
Чтобы заполнить окно Дополнительно и прописать в ней каноническую ссылку, необходимо опубликовать данную страницу, перейти на нее и скопировать URL в адресной строке. Возвращаемся на редактирование страницы, вставляем эту ссылку в строку «Каноническая ссылка» и обновляем.


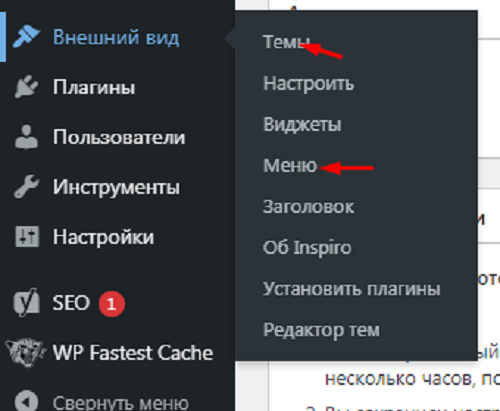
Страница создана, но она еще не является главной. Проверьте, чтобы тема Ваша была настроена, прописаны все названия, слоганы. И теперь переходим в раздел меню.

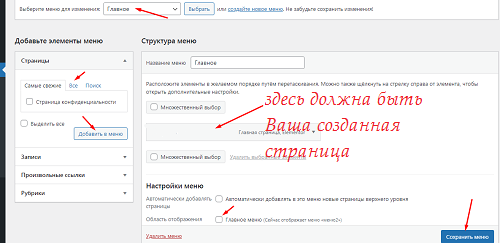
Здесь создаем главное меню. Слева выбираем свою созданную страницу, добавляем ее в меню и отмечаем, что она является главной страницей. Сохраняем настройки и теперь с этой страницей можно работать дальше.

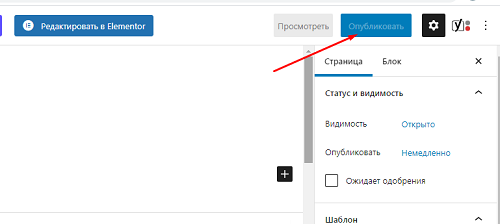
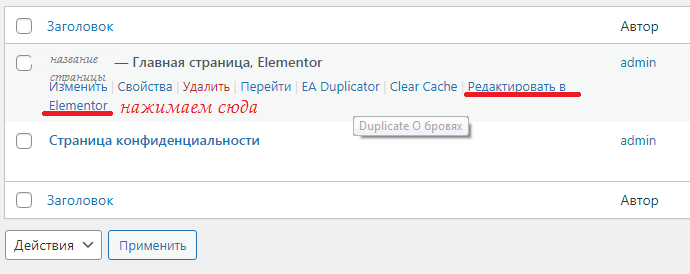
Для этого возвращаемся во вкладку Страницы и редактируем ее уже через плагин Elementor.

И переходим в данное окно.

Что делать дальше?
А вот дальше начинается самое интересное. Данную страницу Вы можете редактировать как Вам угодно: на основной теме или полностью сделать чистый лист и собирать страницу по блокам с нуля. Здесь уже полностью играет Ваша фантазия. Настроить это необходимо в редактировании самой страницы. Справа есть раздел «Шаблон» выбираете и устанавливаете нужный Вам вариант. Вы можете выбрать каждый пункт, обновить страницу, зайти на свою страницу в отдельном окне и посмотреть как это будет смотреться наглядно. Так Вы и подбираете нужный Вам вариант шаблона.

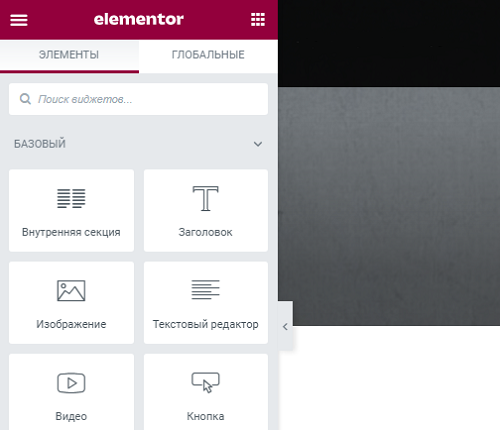
После этого можно приступать непосредственно к редактированию в Elementor. Работать в данном плагине достаточно просто и даже не надо понимать и уметь прописывать коды.
На сайте Вы будете применять фотографии. Старайтесь подготовить их заранее в одном размере. Так сайт будет смотреться гармонично, быть в одной стилистике. Заготовьте заранее текст, желательно создавать текстовые файлы в блокноте. Так Вы избежите лишних символов и стилей.
Но остается главный вопрос: а как же работать с редактором? Для этого есть отличный наглядный бесплатный курс. Он состоит из трех частей:
Как видите, создавать свой сайт достаточно просто. Выделите немного времени на просмотры видеоуроков и Вы точно сможете сделать для себя идеальный сайт, а главное БЕСПЛАТНО. Да, это отнимет Ваше драгоценное время, но в результате Вы получаете свой сайт бесплатно, а еще новые знания и возможность редактировать всю информацию как Вам надо, создавать то, что Вы видите и хотите.
Допустим, Вы решили заказать такой простой сайт у специалиста. Конечно на финале Вам предоставят правильно созданный сайт по бешенной стоимости. И, так как созданием и дизайном будет заниматься другой человек, возможно Вы получите совсем не тот вариант, который Вы себе представляете.
Надеемся наша информация была для Вас полезна и Вы легко создадите свой сайт сами.
![]()
Вам также может понравиться

Методики и правила обезжелезивания воды на предприятиях
05.05.2023
Разновидности электрокаминов для дома и достоинства их применения
03.04.2024

